

(Mission Creating Tools are available for users starting with level 9. But you can ask admins to unlock this function for you earlier in case you have interesting mission ideas. Also, starting with level 9 you can be involved in testing and discussing new missions)
Hi guys!
Since a new checkio client tool has been released with MS Windows support and several new features, such as the solution synchronization and solution checking, the process of creating missions was slightly changed as well.
In this blog post I want to go through the process of creating a mission and cover some extra features. If you don’t want to create a new mission but want to upgrade or improve the one that has already been created, check another blog-post called “How to improve CheckiO Missions” which covers the creation of hints and translations.
Let’s get started.
First of all, you need to install and configure checkio client. In this blog post you can learn how to do it.
When that’s done, you need to create a local folder with your new mission. And there are several ways to do it.
You can simply create a folder from a template repository.
$ checkio initrepo /path/to/mission/
Create a folder and connect it to your github repository.
$ checkio initrepo /path/to/mission/ git@github.com:oduvan/checkio-mission-my-new-mission.git
If you don’t want to use the given basic repository, and instead you’d like to use a different repository as a template (it can be a repository of another mission), you can use an optional parameter --template.
$ checkio initrepo myrepo3 git@github.com:oduvan/checkio-mission-my-new-mission.git --template https://github.com/Bryukh-Checkio-Tasks/checkio-task-find-sequence.git
Every mission on CheckiO is a git repository and we recommend using GitHub to store your missions. This allows you to create a mission from scratch and use someone else's mission as a base for your own, in case you need it.
All you need to do is to create a GitHub repository with your mission in it and show this repository to CheckiO. That’s it. Your missions will be ready for testing.
Due to this approach being so simple and giving users a lot of freedom and flexibility, it’s be easy to make a mistake that’s difficult to find. That’s why testing your mission is so important. You can use the testing tool to test your mission repository locally before you share it.
If you’ve used a simple way of creating the mission folder, you may need to link it with your github repository and this is how you can do it.
So, again, below is how your mission folder was created.
$ checkio initrepo /path/to/mission/
After the changes are completed, you can link it to your GitHub Repository using the link repo command.
$ checkio linkrepo /path/to/mission/ git@github.com:oduvan/checkio-mission-my-new-mission.git
But I would recommend you to do it with one command.
$ checkio initrepo /path/to/mission/ git@github.com:oduvan/checkio-mission-my-new-mission.git
That’s it! You can see the result now.
All you need to do is
$ checkio checkrepo /path/to/mission/
And open https://py.checkio.org/mission/tester/ in your browser.
The CheckiO client works in a very simple way. When system needs a file, it asks a tester connected to a server to give it a file instead of using the file from local storage.
We can also use the Tester with already created CheckiO missions. At the bottom of every mission you can find a link to its git repository.
What’s inside of a mission folder
Ok. Now let me show you what’s inside of this mission folder.
All of the files that help you describe the mission are stored in the “info” folder. We’ve already seen task_description.html. The task_short_description.html contains a very short description of the mission and it’ll be shown on the station page, where all the missions are listed. “Media” contains all the images for mission descriptions. In order to link them we are using a special “media” prefix.
Speaking of special cases... Since at this point CheckiO supports two programming languages for solving coding puzzles - Python and JavaScript - both of those languages are using the same repository. By using the “if” tag, we can separate different code examples for different languages.
“Initial_code” in the “editor” folder contains initial codes for different languages. “Animation” is responsible for showing results to users. You may need to change several options, which we’ll get back to later.
The last main folder I want to mention here before we move on to the actual practical cases is “verification”. Here you can find all the scripts that test your code. “referee.py” is the main testing engine. On a current level you might want to change just several options here. “tests.py” contains all the tests and you’ll definitely change this file.
That’s it on the basic structure of mission folder. Let’s create one simple mission where you’ll need to calculate the area covered by a union of rectangles.
I’m creating an empty repository for that mission https://github.com/oduvan/checkio-mission-rectangles-union (in this article all of the changes will be represented as series of small commits, links on those commints will be shared throughout the whole article).
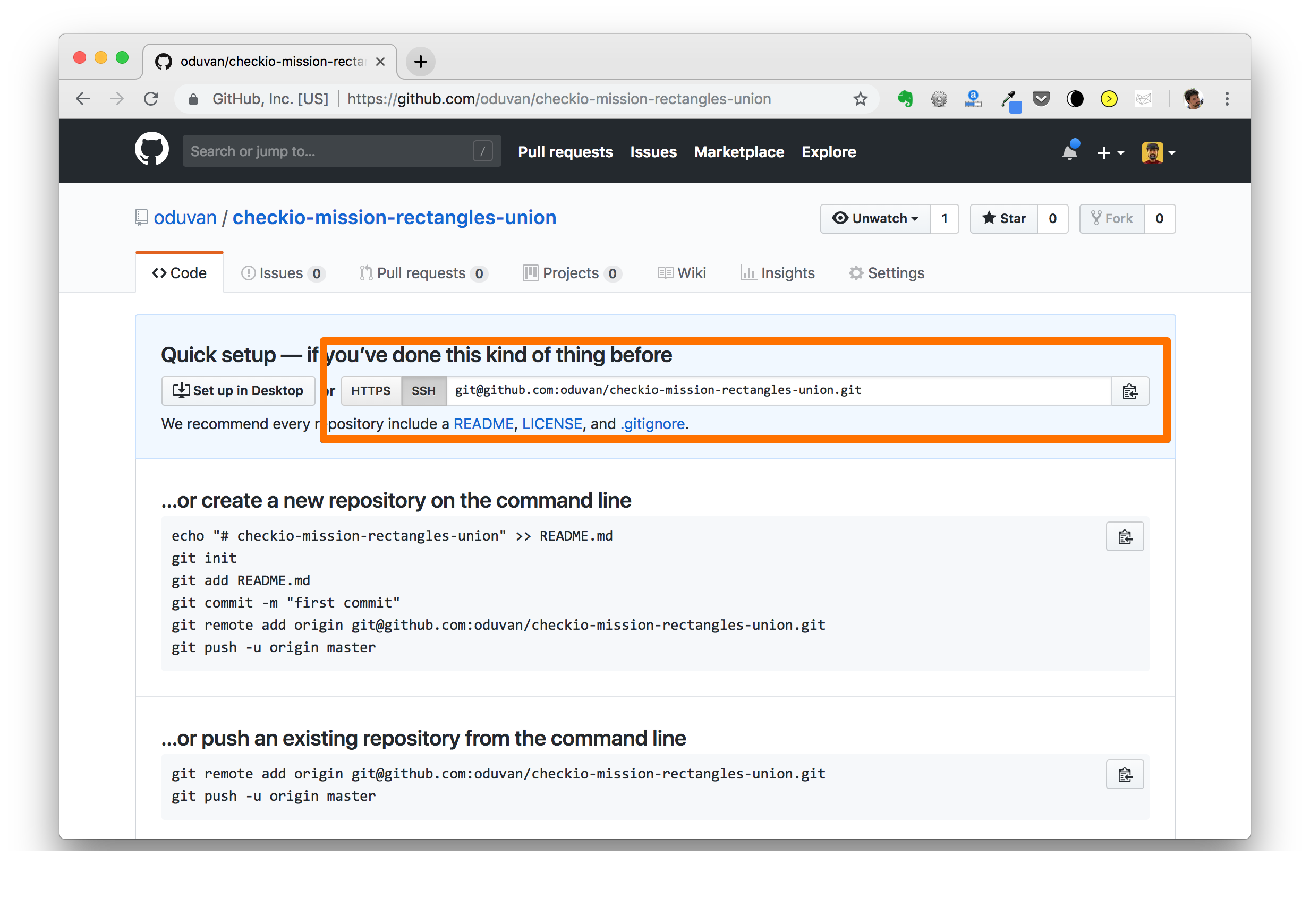
Your new empty repository should look like this:

Use SSH link (highlighted in an orange rectangle) to initialize your mission repository.
$ checkio initrepo ~/checkio_missions/rectagle_union git@github.com:oduvan/checkio-mission-rectangles-union.git
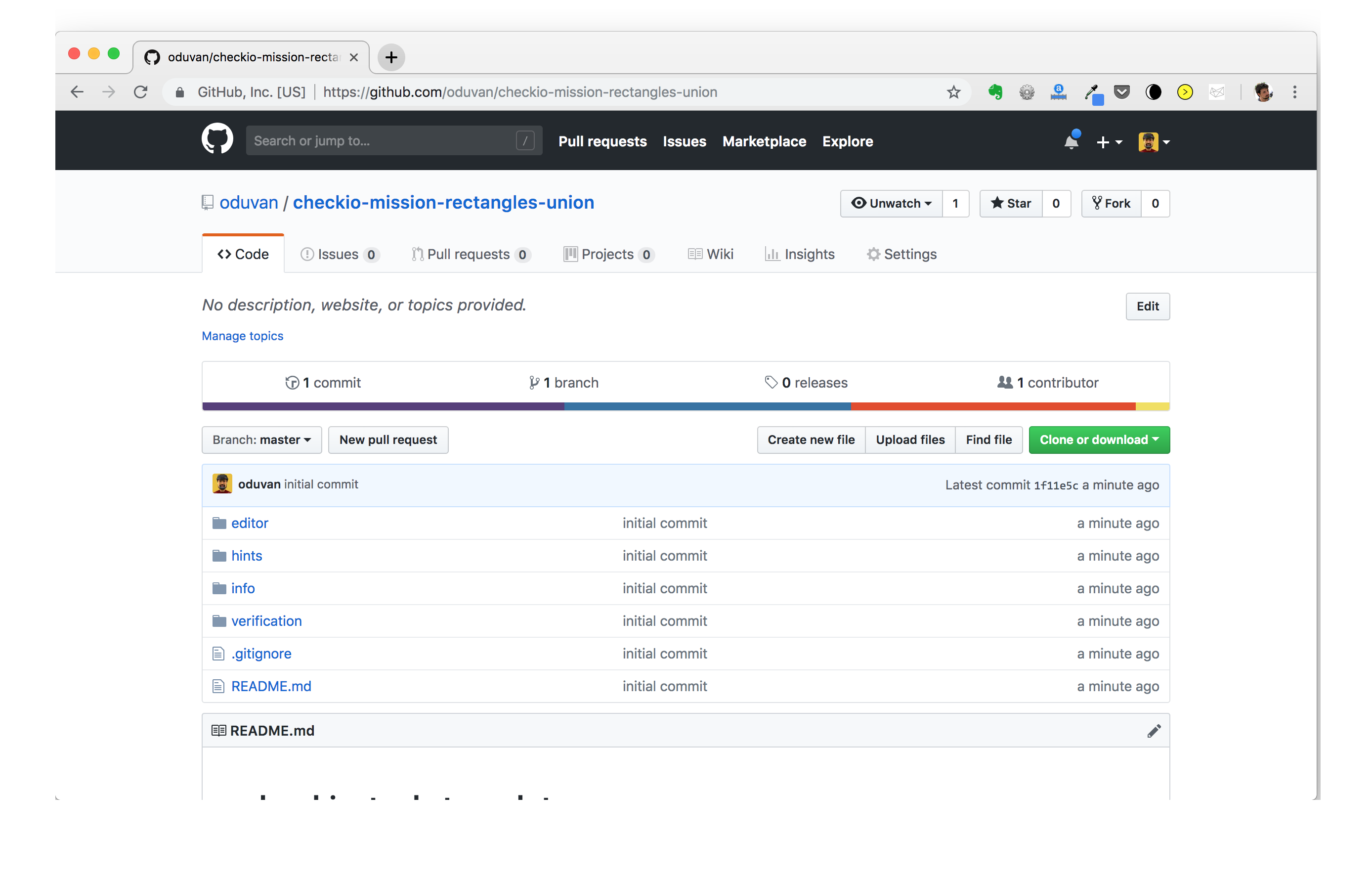
After the successful initrepo you can refresh the github page with your repo and iy should look like this:

Let’s first change the mission description with an example in it. We should describe an Input and Output parameters.
One mission repository will be used for Python and JavaScript versions, that’s why we’re using the {%if %} tag in order to apply a different description for those versions. Check this commit.
If you have the checkio client configured for js domain as well, you can test description for both versions.
For Python:
$ checkio checkrepo ~/checkio_missions/rectagle_union
For JS:
$ checkio checkrepo --domain js ~/checkio_missions/rectagle_union
In addition to the full mission description, you need to write a short description as well. This description must be as concise as possible, because it’ll be displayed in the list of missions on the Island. Check this commit.
Now let’s change our initial code for both JavaScript and Python versions. Those are two separate files. Check this commit.
One important thing about testing the initial code is that it’s not going to be loaded from your folder when you are using checkio client. What you need to do is to copy it and paste into the editor if you want to check how does it work.
Copy our function names into the animation and verification folders. Check this commit.
The last step is creating tests. In the “Basics” section I usually put tests from the editor, and some extra tests in “Extra”. Check this commit.
One more optional thing is adding illustrations. Make sure that you are using only specific colors for CheckiO. Check this commit.
Now it’s done. Let’s share the mission to the rest of CheckiO Community.
Sharing Mission
First you need push all of your changes to GitHub.
$ cd ~/checkio_missions/rectagle_union $ git add . $ git commit -am’first version’ $ git push
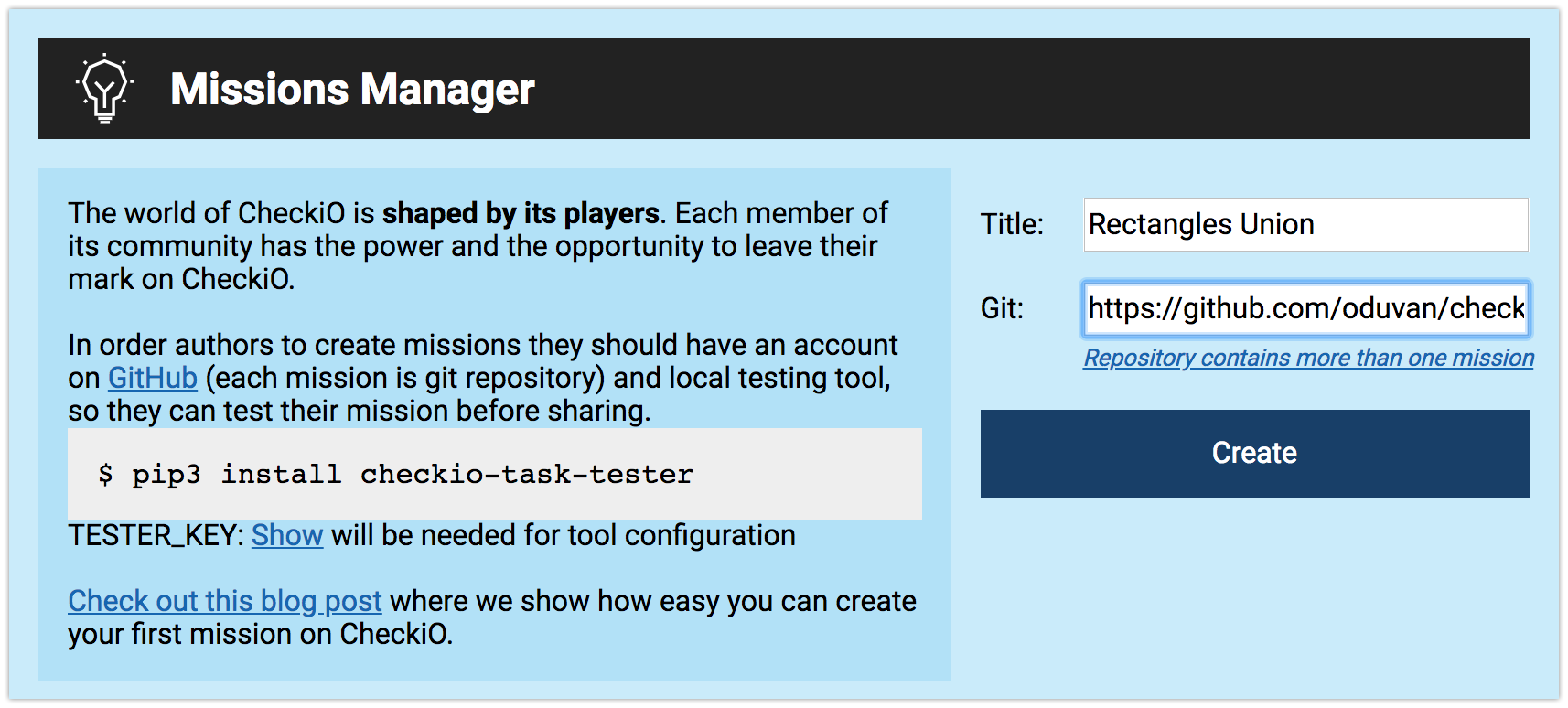
Then you need to submit your mission to CheckiO. For that you’ll need the Mission Manager. Submit the form on this page.

Make sure you are using https:// link to the repository.
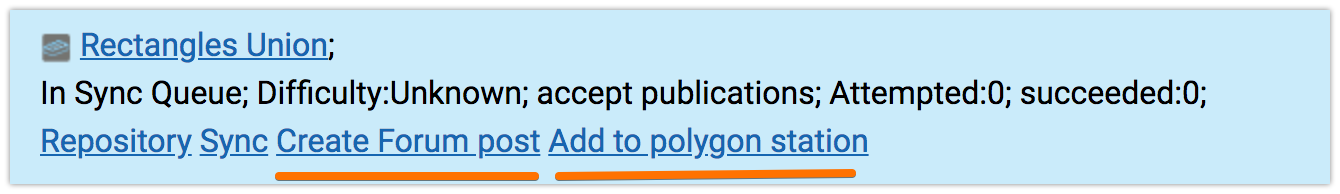
After successfully submitting, a new line appears in the Mission Manager.

Use “Add to polygon station” to share the mission on Polygon.
Then use “Create Forum post” to create a post that will present a new mission to the high-level users.
Users will use this post to criticize and make suggestions to your mission, if needed.
That’s pretty much it. After testing the mission will be placed on one of CheckiO stations. You’ll be highlighted in a newsletter as an author. Once per week you’ll get statistics related to your missions and you, as an author, will be able to pick “Editors’ Choice Solutions” for them.
Enjoy your new level of playing CheckiO Game!
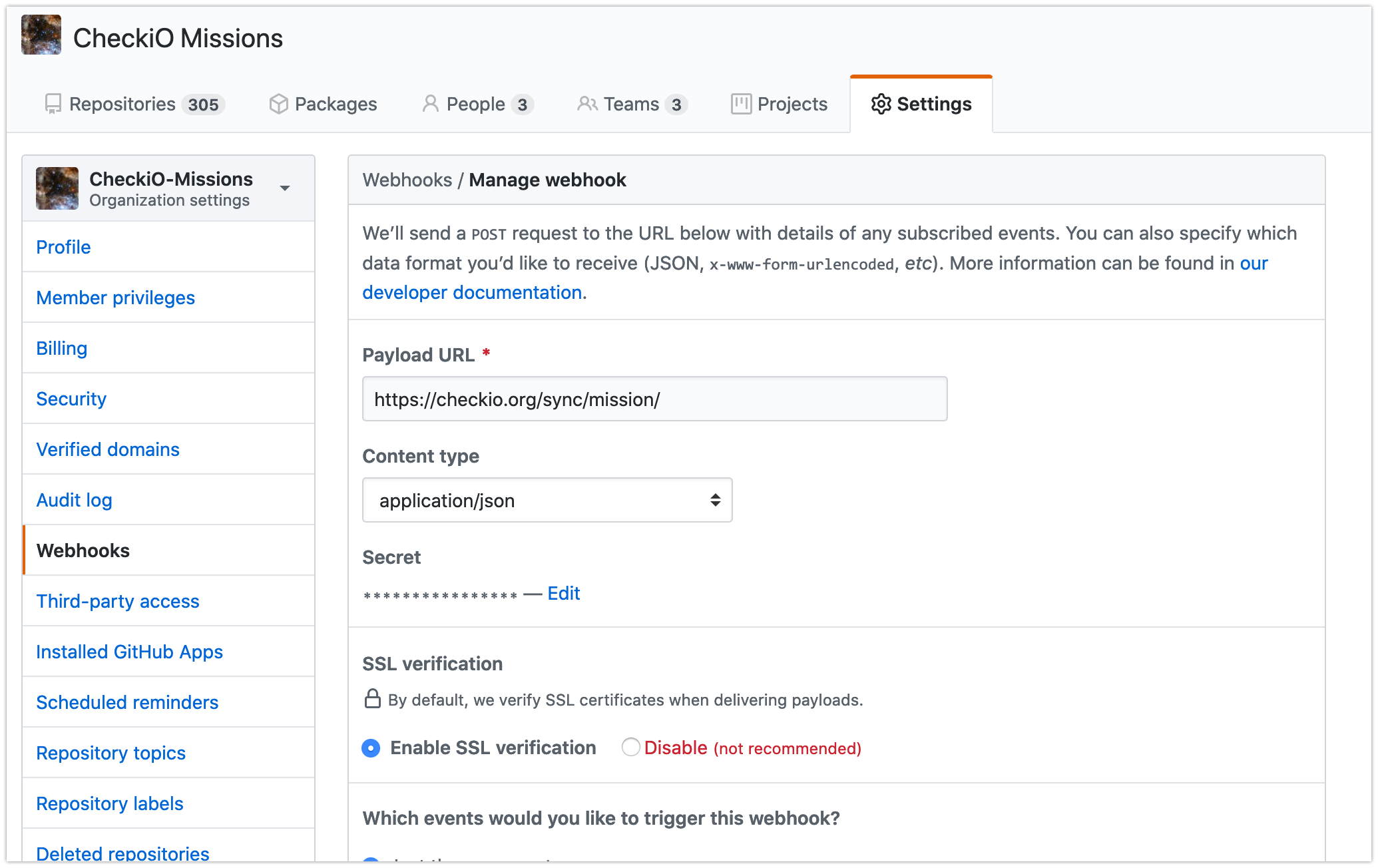
Webhook
You can automate the mission synchronization by adding a webhook in your repo settings using this URL https://checkio.org/sync/mission/ without any passwords. So every time when you update your repo, system will sync in with the CheckiO servers (py and js).

P.S.
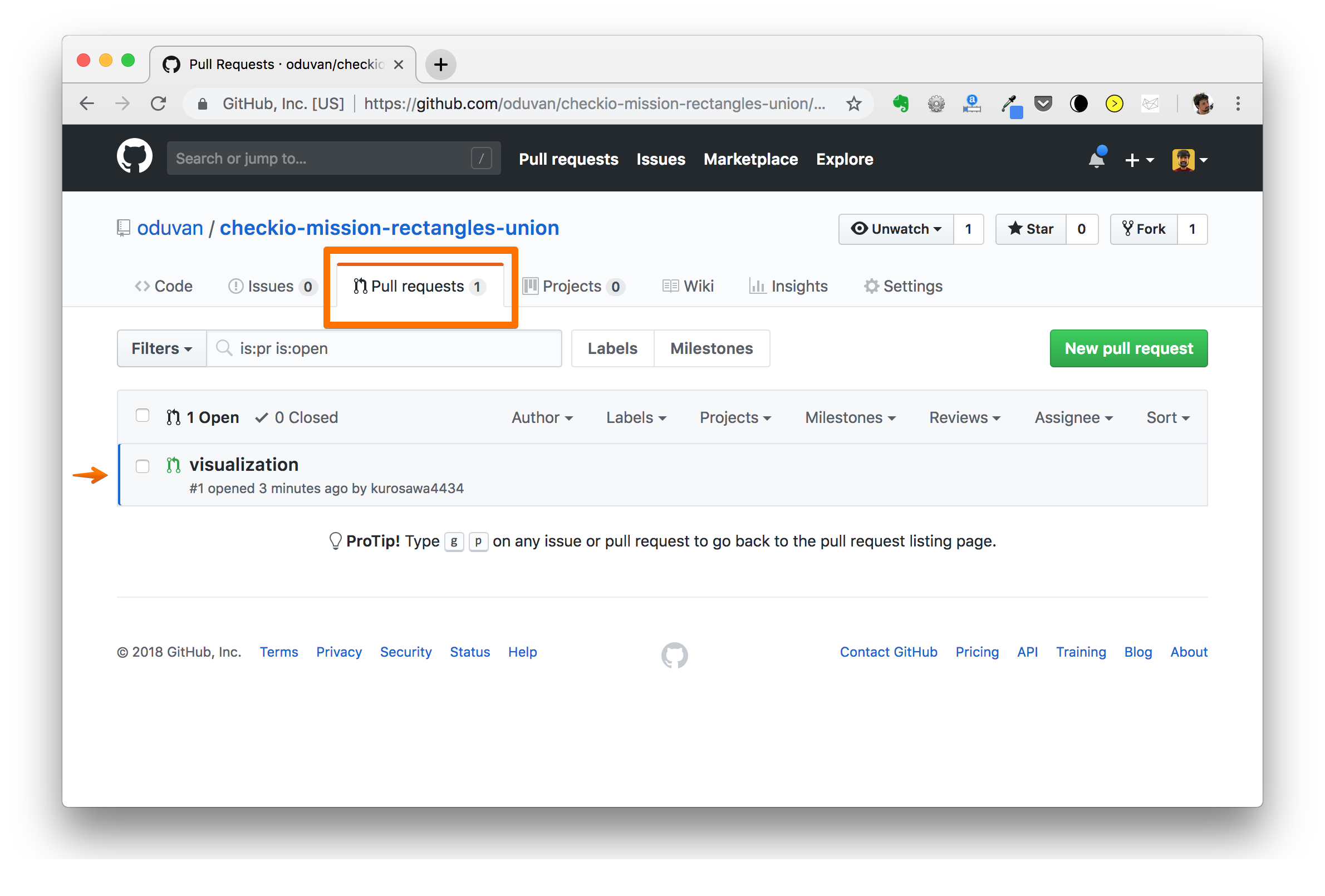
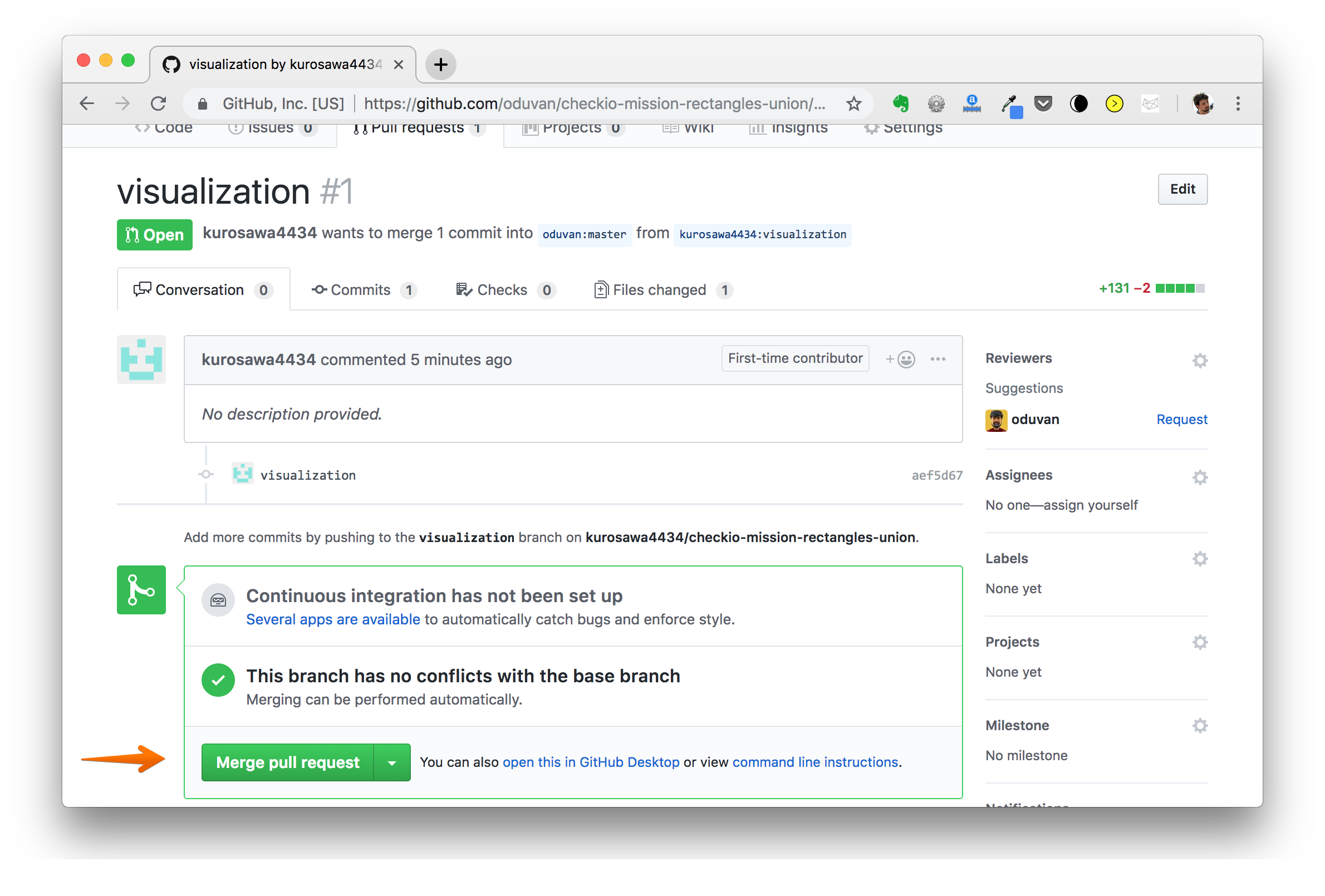
After you’ve added your mission, other CheckiO users can not only write you suggestions for additions on the forum, but also send changes, which are called the pull-requests, directly to the repository.

But before entering the repository, you, as its creator, need to add them.

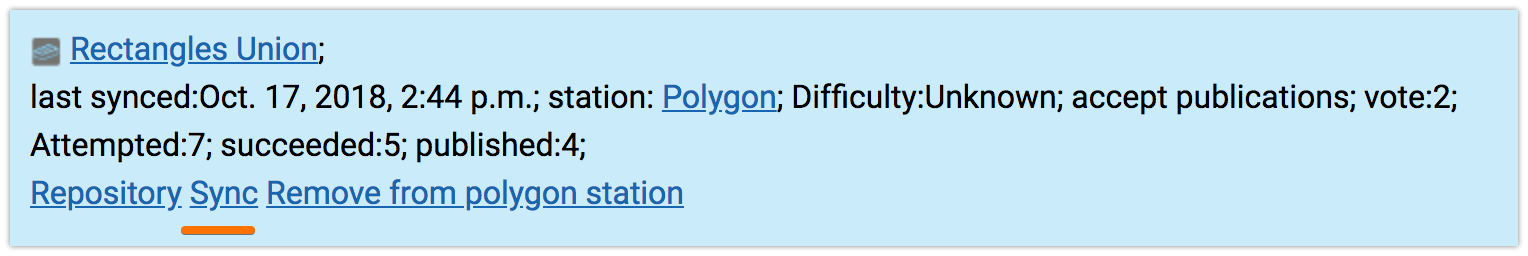
Each time you make changes to the repository, they need to be pushed on GitHub and synchronized with CheckiO so that the changes are applied to the mission. In order to do that, in the Mission Manager click on the sync button under the task line.

P.P.S.
We’ve added an autofillrepo command which can be used in the following way:
checkio autofillrepo --py-function=sum_two --js-function=sumTwo /path/to/mission/repo
To able to use this command you should at least fill out the basic tests in the tests.py and the command will complete filling out all of the other files, like referee.py, init.js, python_3, js_node, task_description.html, by itself, so now you don’t need to be dealing with this constant copy/paste. Check autofill.sh in your mission repo for faster autofill command call.
This is it, for now. Feel free to ask any question in comments. Here is how the result mission looks like.


